

نوشته شده توسط : امامی
امروزه کسانی که از تلفن های همراه هوشمند استفاده می کنند، فقط به دنبال لذت بردن از آن ها هستند. با رفتن به ایمیل، گشت و گذار در جوامع مجازی، خواندن کتاب، دیدن فیلم و گوش کردن موسیقی و خیلی کار های دیگر. اما کسانی که نرم افزار های مختلف تلفن های همراه را می سازند از دید دیگری به اپلیکیشن های تلفن های همراه نگاه می کنند. طراحی اپلیکیشن Native و Hybrid چیست؟در این مقاله قصد داریم مطالبی را درباره ی انواع مختلف اپلیکیشن موبایل، بیان کنیم. تقسیم بندی اپلیکیشن های موبایل بطور کلی اپلیکیشن های موبایل به سه دسته تقسیم میشوند : ۱ – اپلیکیشن های Native ( Native App ) ۲ – اپلیکیشن های Web ( Web App ) ۳ – اپلیکیشن هایHybrid (Hybrid App ) ۱ – اپلیکیشن های Native چیست؟در ساخت نرم افزارهای Native برای برنامه نویسی، از زبان اصلی سیستم عامل استفاده می شود. برای ساخت نرم افزار های اندروید، از زبان برنامه نویسی Java و برای ساخت نرم افزارهای آیفون از زبان برنامه نویسی Objective-C استفاده می شود. بازدهی بالای نرم افزارهای Native بزرگ ترین مزیت آن هاست که شامل افکتهای انیمیشن، روان کار کردن بخش های مختلف برنامه، امکان استفاده از multi touch و خیلی موارد دیگر است. همه ی این موارد به دلیل دسترسی مستقیم به موقعیت های حافظه و سختافزار گوشی است. اما ساخت این نرم افزار ها دشوار است و نیاز به این دارد که برای هر پلت فرم مختلف همانند اندروید، ios و ویندوز، برنامه نویسی و کد نویسی جداگانه ای انجام شود که این مورد نیاز به آشنایی کامل به برنامه نویسی دارد و همچنین بسیار زمان بر است. چرا که هر چند امکان دارد منطق و الگوریتم همگی یکی باشند اما مسلما SDK و APIهایی که برای هرکدام استفاده می شود، متفاوت خواهند بود. پس ساخت نرم افزار های Native، نیاز به زبان برنامه نویسی جداگانه برای هر پلت فرم دارد که باید شناخت کامل از آن ها داشته باشید و مجددا کد های برنامه خود را بنویسید. مزایا و معایب طراحی اپلیکیشن Nativeاما اگر بخواهیم به طور خلاصه مزایای این اپلیکیشن ها را بگوییم باید بگوییم که اولا این اپلیکیشن ها بدلیل کامپایل شدن برنامه، دارای سرعت بالایی هستند ثانیا در این اپلیکیشن ها امکان دسترسی به تمامی امکاناتی که سیستم عامل به برنامهنویس میدهد، وجود دارد و ثالثا از API های مختلف پشتیبانی می شود. اما هزینه ی ساخت بالای این اپلیکیشن ها و دوباره نویسی کد های برنامه برای پلتفرم های مختلف، از جمله مهم ترین معایب اپلیکیشن های Native است. 
طراحی اپلیکیشن Native و Hybrid چیست؟ ۲ – اپلیکیشن های Web چیست ؟این دسته از نرم افزار های موبایل، در واقع یک وب سایت هستند که به صورت Responsive طراحی شدهاند و مخصوص موبایل هستند زیرا طراحی این نوع نرم افزار ها با استفاده از HTML5 است و فقط با مرورگر تلفن همراه قابل مشاهده هستند. این نرم افزار ها، بر روی دستگاه نصب نمی شوند و با استفاده از مرورگر، امکان دسترسی به آن ها وجود دارد. کار توسعه دهندگان این نوع نرم افزار ها برخلاف اپلیکیشن های Native، بسیار آسان است. زیرا طراحان سایت های با ساختار اپلیکیشنی، کافی است موارد لازم را برای دستگاه های موبایل و تبلت در نظر بگیرند و تنها با یک بار کد نویسی و برنامه نویسی، وب سایت و اپلیکیشن Web خود را تولید کنند. همین مورد هم مهم ترین مزیت این نوع اپلیکیشن هاست. هم چنین این اپلیکیشن ها به دلیل این که فقط یک بار کدنویسی می شوند، مشکلاتشان به راحتی برطرف می شود. در کنار این که اپلیکیشن های Web مستقل از سیستم عامل و بستر هستند. دسترسی نداشتن به سخت افزار موبایل و تبلت، وابستگی به مرورگر و عدم امکان انتشار نرمافزار در مارکت ها و app store ، از جمله معایب اپلیکیشن های Web است. ۳ – اپلیکیشن های Hybrid چیست ؟طراحی این دسته از نرم افزار ها، ترکیبی از طراحی اپلیکیشن های Web و native است. اپلیکیشن های هیبرید همانند اپلیکیشن های Web باید در مرورگر مشاهده شوند اما برای مشاهده برنامه، نیازی به مرورگر گوشی نیست و محتوای برنامه در قالب یک نرم افزار Native توسط WebView در اندروید و یا UIWebView در iOS، نمایش داده می شود. طراحی نرم افزار های هیبرید توسط HTML و CSS و JavaScript صورت می گیرد و پس از آن با استفاده از برخی از نرم افزار ها مانند Cordova به نرمافزار Native تبدیل میشوند. این روش توسعه نرمافزار نسبت به نرمافزارهای Native سریع تر و راحت تر است به علاوه امکان رفع مشکلات و یا به روزرسانی نرمافزار بسیار راحت است و نرم افزار را می توان در هر زمان در هر بستری منتشر کرد. با نرم افزار Cordova می توان اپلیکیشن های هیبرید را بدون کد نویسی دوباره، در بستر های مختلف منتشر کرد. همانند اپلیکیشن های Native، با استفاده از اپلیکیشن های هیبرید، به تمامی امکانات سختافزاری دستگاه امکان دسترسی وجود دارد اما به دلیل این که کد های برنامه های هیبرید، باید با مرورگر پردازش شوند، بازدهی این اپلیکیشن ها از بازدهی اپلیکیشن های Native کمتر است. همانطور که گفته شد، اپلیکیشن های هیبرید را می توان با یکبار کد نویسی، در بستر های مختلف منتشر کرد و هم چنین امکان دسترسی به تمامی امکاناتی که سیستم عامل به برنامه نویس میدهد، وجود دارد. به علاوه اپلیکیشن های هیبرید، دارای Pluginهای متعددی هستند. 
طراحی اپلیکیشن Native و Hybrid چیست؟ اپلیکیشن های Native یا Hybridامروزه بیشتر اپلیکیشن های طراحی شده یا به صورت Native طراحی شده اند یا به صورت Hybrid. به همین دلیل، در این قسمت به مقایسه ی اپلیکیشن های Native و Hybrid می پردازیم. در هر دو نوع اپلیکیشن های Native و Hybrid، امکانات و قابلیت ها شبیه به هم هستند اما در سرعت و بازدهی و نحوه ی کد نویسی با هم تفاوت دارند. بازدهی نرم افزار های هیبرید کمتر از نرم افزار های Native است زیرا کد ها در مرورگر نرم افزار Native اجرا می شوند. اما سرعت کدنویسی در نرم افزار های هیبرید، بسیار بالاتر از نرم افزار های Native است. Hybrid یا Native کدام یک بهتر است؟چنانچه به زبان برنامه نویسی آشنایی کامل دارید، به سمت برنامه های Native بروید اما بدانید طراحی این اپلیکیشن ها بسیار زمان بر و سخت است ولی بازدهی این اپلیکیشن ها بسیار بالا تر است. اما اگر شما یک طراح وب هستید و میخواهید همچنان طراح وب بمانید و علاقه ای به یادگیری برنامه نویسی های پیچیده ندارید پیشنهاد می کنیم به صورت Hybrid نرم افزار های خودتان را طراحی کنید. زیرا یادگیری زبان برنامه نویسی جدید برای طراحان وب که به HTML5 و CSS و JavaScript آشنا هستند، کار بسیار دشوار و زمان بری است. 
طراحی اپلیکیشن Native و Hybrid چیست؟ برای تولید نرمافزارهای Hybrid میتوانید از ابزارهای زیر استفاده کنید :
نتیجه گیری امروزه برای توسعه و پیشرفت در کسب و کار های مختلف، داشتن تنها یک وب سایت کفایت نمی کند و ابزار های جدید مانند نرم افزارهای موبایل هم بسیار مهم هستند. برای این که بتوانید از مزایا و امکانات این ابزار های جدید استفاده کنید، باید نحوه ی طراحی آن ها را بیاموزید و در کم ترین زمان ممکن، یکی از این ابزار ها را برای توسعه کارتان، طراحی کنید. امیدواریم که مطالب این مقاله شما را با انواع اپلیکیشن های موبایل، آشنا کرده باشد. :: برچسبها: طراحی اپلیکیشن Native و Hybrid,طراحی اپلیکیشن Native,طراحی اپلیکیشن Hybrid , :: بازدید از این مطلب : 198 نوشته شده توسط : امامی
امروزه یکی از جدید ترین راه های افزایش درامد و کسب و کار، طراحی اپلیکیشن است. طراحی اپلیکیشن به یکی از بهترین راه ها برای معرفی هرچه بهتر و بیشتر خدمات و کسب و کار های امروزی تبدیل شده است. در مجموع اپلیکیشن های موبایل، امروزه نقش زیادی در زندگی بشر دارند که موثرترین نقش آن در تجارت الکترونیک است. در واقع امروزه داشتن یک اپلیکیشن برای هر کسب و کاری ضروری شده است. چرا که استفاده از نرم افزار و اپلیکیشن ها، بسیار ساده تر از استفاده از سایت ها است. به علاوه امکان کار با اپلیکیشن به صورت آفلاین وجود دارد. ضمن این که سرعت اپلیکیشن ها بسیار بالاتر است. اهمیت طراحی اپلیکیشن رزرو بلیط
یکی از کسب و کارهای مهم که داشتن یک اپلیکیشن موبایل، در روند رشد و توسعه آن کسب و کار، تأثیر زیادی دارد و به راحتی کاربران در استفاده از خدمات آن کسب و کار می افزاید، کسب و کار در زمینه فروش و یا رزرو بلیط است. اما ویژگی های یک اپلیکیشن رزرو بلیط چیست؟ طراحی اپلیکیشن رزرو بلیط چگونه است؟ این ها سوالاتی هستند که صاحبان این نوع کسب وکار با آن ها روبرو هستند. در این مقاله در رابطه با اهمیت طراحی اپلیکیشن رزرو بلیط و ویژگی هایی که باید داشته باشد، بحث خواهیم کرد و به سوالات بالا پاسخ خواهیم داد. اگر به دنبال رونق کسب و کار خود هستید، این مطالب را از دست ندهید. 
طراحی اپلیکیشن رزرو بلیط مزایای داشتن اپلیکیشن موبایل برای رزرو بلیطداشتن یک اپلیکیشن برای رزرو بلیط، به طور کلی مزایای زیر را به دنبال خواهد داشت : ۱ – سبقت از رقبا در جهت فروش بیشتر بلیط. ۲ – ارتباط مداوم با مشتری. ۳ – به روز رسانی و مشاهده آنلاین و لحظه به لحظه ی بلیط های رفت و برگشت شهر های مختلف. ۴ – ارتباط دو طرفه با کاربر. ۵ – رضایت مندی بیشتر کاربران. ۶ – دستیابی به مشتریان بیشتر. امکانات اپلیکیشن های رزرو بلیطاپلیکیشن های رزرو بلیط هر کدام دارای امکانات متفاوتی هستند اما در همه ی آن ها امکانات کلی از قبیل خرید و رزرو آنلاین بلیط هواپیما، خرید و رزور آنلاین بلیط قطار، معرفی هتل های خارجی، چند زبانه بودن سایت، امکان درج تخیفات ویژه، امکان عضویت کاربر و نشان دادن تمامی تراکنش های آن، معرفی تمامی هتل های داخلی و رزور آن ها، درج نظرات کاربران و … وجود دارد. امکان مرتب سازی لیست بلیط ها بر اساس ساعت، آژانس هواپیمایی، قیمت و نوع هواپیما نیز در اپلیکیشن های رزرو بلیط وجود دارد. به علاوه در اکثر اپلیکیشن های رزرو بلیط، امکان پیگیری وضعیت خرید بلیط نیز وجود دارد. به همه ی کاربرانی که بلیط را رزرو می کنند یک کد پیگیری داده می شود که این مورد به اطمینان اپلیکیشن های رزرو بلیط می افزاید. بخش های مختلف اپلیکیشن های رزرو بلیطدر این قسمت، بخش های مختلفی که یک اپلیکیشن رزرو بلیط باید داشته باشد را بیان می کنیم و شرح مختصری درباره ی هر یک می دهیم. ۱ – بخش معرفی : در این بخش که یکی از اولین بخش ها در طراحی یک اپلیکیشن رزرو بلیط است، باید به طور کامل به معرفی شرکت فروشنده بلیط پرداخته شود. گواهی نامه های کسب شده و استاندارد های لازم نیز در این بخش قرار داده می شود. ۲ – بخش ثبت نام : این بخش جهت ثبت نام کاربران در سایت ایجاد می شود که کاربران با وارد کردن مشخصات خود در اپلیکیشن، به راحتی یک پروفایل شخصی برای خود ایجاد می کنند و با نام خود وارد اپلیکیشن می شوند. وارد کردن شماره همراه کاربران در این بخش برای اطلاع کاربران از اطلاعات بعدی در هنگام رزرو و یا پیگیری رزرو بلیط و … بسیار اهمیت دارد. ۳ – بخش رزرو بلیط : در این قسمت باید اطلاعات کامل از بلیط های رفت و برگشت به شهر های مختلف داخل و یا خارج، به همراه قیمت و زمان دقیق چه برای بلیط های هوایی و چه برای بلیط های زمینی گذاشته شود که این کار نیاز به بروزرسانی روزانه و در برخی موارد لحظه ای دارد. امکان رزرو بلیط برای هرچند نفر در این قسمت باید وجود داشته باشد که در این صورت مشخصات افراد به طور کامل ثبت می شود. در آخر هم به کاربر یک کد پیگیری داده می شود به همراه تمام مشخصات بلیط های رزرو شده. پیامک رزرو بلیط هم برای کاربر ارسال می شود. ۴ – بخش پیگیری رزرو ها : در این بخش، کاربران باید به راحتی بتوانند رزرو های خود را کنترل کرده و در صورت منصرف شدن، بتوانند بلیط را کنسل کنند. در صورت کنسل، نتیجه برای کاربر ارسال می شود. ۵ – بخش جستجو : بخش بسیار مهمی که در یک اپلیکیشن رزرو بلیط باید وجود داشته باشد، بخش جستجو آن هم از نوع پیشرفته است که کاربران بتوانند به راحتی با فیلتر کردن بلیط ها بر اساس شهرها و حتی قیمت ها و یا بلیط های زمینی و هوایی، بلیط مورد نظر خود را پیدا کنند. ۶ – بخش اطلاعات جاده ها و یا هواشناسی : در این بخش از اپلیکیشن رزرو بلیط، باید اطلاعاتی از وضعیت جاده ها و همچنین آب و هوای شهرهای مختلف در اختیار کاربران قرار گیرد. 
طراحی اپلیکیشن رزرو بلیط بخش های دیگر اپلیکیشن رزرو بلیطاین قسمت هایی که در این جا بیان کردیم بخش های کلی یک اپلیکیشن رزرو بلیط هستند که اکثر این اپلیکیشن ها و در واقع همه ی آن ها این بخش ها را دارند. برخی از اپلیکیشن ها امکانات و بخش های بیشتر و یا کمتری دارند که به آن ها امکانات سفارشی گفته می شود. به عنوان مثال در برخی اپلیکیشن های رزرو بلیط، بخشی به نام معرفی جاذبه ها وجود دارد که در آن اماکن تفریحی و گردشگری سراسر جهان به مشتری معرفی می شود و از طریق نقشه، محل دقیق آن ها نمایش داده می شود. تا مشتریان با مکان هایی که قصد رزرو بلیط آن جا را دارند، بیشتر آشنا شوند. شبکه های اجتماعی و اپلیکیشن های رزرو بلیطدر اپلیکیشن های رزرو بلیط آدرس سایت شرکت و آدرس کانال شرکت در شبکه های اجتماعی را هم باید قرار داد که این مورد می تواند به فروش بیشتر بلیط و درامد بیشتر کمک کند و کاربران اپلیکیشن را افزایش دهد. تبلیغات در اپلیکیشن رزرو بلیطبرای افزایش درامد و رونق کسب و کار نیز می توان در اپلیکیشن رزرو بلیط، قسمتی را برای تبلیغات در نظر گرفت. در این بخش می توان با پذیرش آگهی از آگهی دهندگان مختلف، درامد اپلیکیشن را افزایش داد. سخن آخردر گذشته برای تهیه بلیط و یا رزرو آن ها، باید به آژانس ها و شرکت های مسافرتی و حتی ترمینال ها، فرودگاه ها و ایستگاه های قطار مراجعه می شد و این هزینه ها را افزایش می داد و موجب هدر رفتن زمان می شد. اما امروزه طراحی اپلیکیشن رزرو بلیط، باعث راحتی کاربران در تهیه بلیط و کاهش هزینه ها و صرفه جویی در زمان شده است. به علاوه به فروش بیشتر و رونق کسب و کارها در این زمینه کمک کرده است. :: برچسبها: طراحی اپلیکیشن رزرو بلیط , طراحی اپلیکیشن رزرو , طراحی اپلیکیشن بلیط , :: بازدید از این مطلب : 213 نوشته شده توسط : امامی
ناوبری آسان در طراحی یک وب سایت مهم ترین نکته در طراحی وب است. در طراحی وب سایت باید اطمینان حاصل کنید که بازدید کنندگان سایت شما به راحتی می توانند اطلاعات لازم را در اسرع وقت پیدا کنند و نیازی به دنبال گشتن اطلاعات اضافی نداشته باشد. این موجب خوشحالی بازدید کنندگان و بازگشت دوباره آن ها به سایتتان می شود. ناوبری می تواند در این زمینه کمک زیادی بکند. امروزه از ناوبری در وب سایت ها استفاده زیادی می شود و بازدید کننده گان تجارب خوبی در استفاده از این وب سایت ها دارند. در این مقاله نکاتی را درباره اهمیت ناوبری در طراحی وب سایت و هم چنین نکاتی درباره یک ناوبری خوب را بیان خواهیم کرد. اهمیت ناوبری در طراحی وب سایت چیست؟
چرا ناوبری بسیار مهم است:

اهمیت ناوبری در طراحی وب سایت بررسی وب سایت ها از طریق ناوبریهنگامی که قصد طراحی یک وب سایت دارید باید یک ناوبری با کیفیت خوب داشته باشید. ناوبری خوب باعث می شود بازدید کنندگان گنج های پنهان در وب سایت شما را کشف کنند. در نتیجه این باعث می شود بازدید کنندگان رضایت بیشتری داشته باشند. زیرا از هدر رفتن زمان آن ها می کاهد و مزایای بسیاری دارد که بیان شد.
نکاتی درباره ناوبری در طراحی وب سایتبرخی نکات برای ناوبری وب سایت خوب عبارتند از:
امیدواریم که مطالب این مقاله مفید واقع شده باشد و به شما کمک کند که یک طراحی سایت خوب با کیفیت عالی را داشته باشید. برگرفته از optimus01 :: برچسبها: اهمیت ناوبری در طراحی وب سایت , ناوبری در طراحی وب سایت , ناوبری در طراحی سایت , ناوبری طراحی وب سایت , :: بازدید از این مطلب : 212 نوشته شده توسط : امامی
برای استارت آپ ها که کارآفرین های مدرن هستند، این یک نیاز ضروری است که با فناوری در ارتباط کامل باشند. استارت آپ ها جزء آن دسته از مشاغل هستند که برای جذب مشتری و معرفی خود، نیاز به طراحی وب سایت دارند که هر چه طراحی این وب سایت، خلاقانه تر باشد، مطمئنا تأثیر بیشتری در جذب مشتری خواهد داشت. همه این ها ایجاب می کند که یک سوال در ذهن استارت آپ ها به وجود آید که چگونه یک سایت استارت آپ حرفه ای، طراحی کنند؟ در این مقاله اطلاعاتی را در همین رابطه در اختیار شما قرار خواهیم داد. مشخصات یک سایت استارت آپ حرفه ایچند مورد از مشخصات یک وب سایت استارت آپ حرفه ای به قرار زیر است :
چند نکته در طراحی یک سایت استارت آپ حرفه ایبرای این که شما یک سایت استارت آپ حرفه ای را طراحی کنید که به نحو احسن بتوانید خدمات خود را برای مشتریان معرفی کرده و مشتری بیشتری جذب کنید، نکاتی را در طراحی باید رعایت کنید که عبارتند از : 1 - ساده سازی : یک قانون در طراحی سایت استارت آپ هست به نام " هر چه کمتر، بهتر" . به این معنی که در طراحی سایت استارت آپ، باید المان های غیر ضروری را حذف کرد و یک محیط کاربری بسیار ساده را برای مشتری طراحی کرد. 2 - سلسله مراتب بصری : در سایت های استارت آپ، تیتر های اصلی باید به گونه ای باشد که کاملا از تیتر های فرعی متمایز و قابل تشخیص باشند. از طریق بزرگ تر کردن و تفاوت رنگ دادن آن ها این کار میسر خواهد شد. در انتخاب رنگ ها دقت کنید که از رنگ هایی استفاده نمایید که تیتر ها را برجسته کند و برای کاربران قابل تشخیص باشد. در استفاده از رنگ ها، زیاده روی نکنید و تعداد رنگ های استفاده شده در سایت را به حداقل ممکن برسانید. به برندهایی مانند کوکاکولا، استارباکز، فیسبوک و توییتر دقت کنید تمامی این برندها به راحتی و با یک رنگ اصلی قابل تشخیص هستند. 3 - روند کار : روند کار برای کاربران در سایت های استارت آپ، باید ساده باشد. کلیک ها را کم کنید و کادر ها و گزینه هایی که کاربران برای ثبت نام باید تکمیل کنند را نیز کاهش دهید. 4 - کنتراست : متن های اصلی باید از پس زمینه ها یا سایر موارد، تیره تر باشد. طراحی باید به گونه ای باشد که فضای داخل سایت، زیاد شلوغ به نظر نرسد و حتی فاصله ی بین خطوط هم، باید بین 1.5 تا 1.75 تنظیم شود. 5 - تصاویر : برای جلب بیشتر مخاطبان، استفاده از عکس، بسیار ارزشمند تر از متن است. البته در انتخاب نوع تصاویر، باید مخاطبان سایت را به خوبی بشناسید و متناسب با سلیقه ی آن ها، تصاویری را در سایت قرار دهید. برای این کار باید گروه سنی، جنس، شغل و ... مخاطبان سایت را به خوبی بشناسید. 6 - در مطالبی که در سایت گذاشته می شود، برخی معتقدند که از کلمات عامیانه برای جلب بیشتر مشتریان استفاده کنند. در صورتی که، استفاده از اصطلاحات عامیانه در متن های اصلی، در اکثر اوقات موجب می شود کاربران در فهم پیام دچار اشتباه شوند. پس در متون اصلی از مطالب سایت، هرگز از اصطلاحات عامیانه استفاده نکنید. 7 - برای تشویق کاربران جهت کلیک کردن روی یک باتن، پیشنهاد یک هدیه ویژه را بدهید. البته قبل از آن باید برای نوشتن باتن، از حروف بزرگ و تیره استفاده کنید. 8 - به کاربران نهایی ( مخاطبان هدف ) فکر کنید. برای این کار شما باید کاربران هدف و نهایی خود را کاملا بشناسید و برای این شناخت زمان بگذارید. شما سایتی که طراحی می کنید، برای مشتریان نهایی است نه برای خودتان. چرا که این مشتریان و مخاطبان هدف شما هستند که قرار است با سایت شما در ارتباط باشند و کار کنند. پس باید در طراحی سایت استارت آپ حرفه ای، تمام ذهن خود را روی مخاطبان هدف متمرکز کنید. برای موفق شدن در آینده، این نکته بسیار ضروری است. 9 - در طراحی سایت استارت آپ حرفه ای باید به این نکته دقت داشته باشید که مشتریان شما بیشتر به دنبال مزایا هستند تا ویژگی ها. همان طور که از جمله ی بی نظیر Simon Sinek TED " چطور رهبران بزرگ انجام عملی را به مردم القا می کنند " این مطلب کاملا برداشت می شود، شما باید کاری کنید که مردم بدانند چرا یک کاری انجام می دهید نه این که چه کاری را انجام می دهید. به عبارت دیگر شما باید در طراحی سایت استارت آپ حرفه ای خود، این گونه به مردم نشان دهید که خدمات شما مزایای فراوانی را برای مشتریان به دنبال خواهد داشت نه این که از ویژگی های کار خود و نحوه کار خود بگویید. آن ها هرگز به ویژگی ها اهمیت نمی دهند و به دنبال مزایا هستند. 10 - در آخرین نکته یک جمله مشهور از زبان Maya Angelou را بیان می کنیم : " من آموخته ام که مردم آنچه شما می گویید را فراموش می کنند، آنها آنچه شما انجام می دهید را نیز فراموش می کنند اما آنها هرگز احساسی که داشته اند را فراموش نمی کنند " . برای این یک سایت استارت آپ حرفه ای داشته باشید، باید در طراحی سایت به مشتریان احساس ببخشید. احساس رضایت و خشنودی است که موجب می شود مشتری جلب و جذب شود. که این احساس زمانی منتقل خواهد شد که شناخت دقیق از مخاطبان داشته باشید و همان چیزی را که آن ها می خواهند، بیان کنید و ارائه بدهید. موارد ضروری در طراحی سایت استارت آپ
در این قسمت به طور مختصر آن چه که یک سایت استارت آپ حرفه ای باید داشته باشد را بیان می کنیم : 1 - همان طور که اشاره شد، باید استفاده از سایت استارت آپ و بهره مندی از خدمات، ساده و آسان باشد. 2 - در سایت های استارت آپ حرفه ای، امکان نظر سنجی از کاربران باید وجود داشته باشد و نظرات آن ها بررسی شود. 3 - پیشتیبانی لازم و کامل از خدمات به مشتریان ارائه داده شود. نتیجه گیریاستارت آپ ها هم مثل تمام مشاغل، اگر بخواهند که موفق شوند، باید پشتکار داشته باشند و با علوم مختلف طراحی سایت حرفه ای استارت آپ، آشنا باشند. که این نیاز دارد به این که شما به علم و فناوری روز دنیا در رابطه با طراحی سایت های استارت آپ، شناخت داشته باشید و به روز باشید.
:: برچسبها: طراحی سایت استارت آپ حرفه ای , طراحی سایت استارت آپ , سایت استارت آپ حرفه ای,استارت آپ حرفه ای , :: بازدید از این مطلب : 199 نوشته شده توسط : امامی
با افزایش گزینه های جذاب طراحی وب سایت جدید، ما میلیون ها برنامه و وب سایت را مشاهده می کنیم. در این برنامه بسیاری از گزینه های طراحی ضعیف را می بینیم که مانع از توسعه آن ها می شود. از جمله محتوای ضعیف، ناوبری ناچیز و خطا های نا شناخته، جنبه های زیادی از طراحی وجود دارد که می تواند بهبود یابد. اجتناب از اشتباهات رایج در طراحی برنامه های کاربردیدر این مقاله قصد داریم از ۱۰ اشتباه رایج در طراحی برنامه های کاربردی توسط راه حل های ارائه شده پرهیز کنیم. ۱ – استفاده از طراحی پاسخگو را فراموش نکنیدبیش از ۴۰ درصد از جستجوها در موبایل انجام می شود، داشتن یک وب سایت که می تواند به درستی روی آن دستگاه نمایش داده شود برای هر کسب و کار اهمیت دارد. بسیاری از وب سایت های این روزها با طراحی وب پاسخگو ایجاد شده اند. گوگل یک به روز رسانی جستجو را معرفی کرد که وب سایت های غیر پاسخگو را در جستجوهای تلفن همراه جریمه می کند، اگر ما روی این نکته تمرکز نکنیم، مشکل بزرگی به وجود خواهد آمد. ۲ – اختلال در طراحی محتوامحتوا در برنامه چیزی است که مشتری توسط آن هدایت می شود. ساختار محتوا می تواند باعث یک موفقیت یا شکست باشد. کاربران وقت ندارند کل صفحه را بخوانند ، آنها فقط نقاط ضروری مانند عنوان ها، زیر شاخه ها، گلوله ها، کلمات کلیدی و غیره را اسکن می کنند. ما باید محتوای مهم و لینک هایی را که کاربران هنگام کلیک کردن از طریق صفحه، کلیک می کنند را برجسته کنیم.
به روز رسانی و هماهنگی : هدف از به روز رسانی این است که محتوای جدید و یا ویژگی های جدید را اضافه کنید و اشتباهات گذشته را تصحیح کنید. 
۱۰ اشتباه رایج در طراحی برنامه های کاربردی ۳ – عناصر طراحی واقعی را فراموش نکنیدعناصر طراحی سازگار را از طریق نرم افزار داشته باشید. عناصر طراحی پلت فرم (Android / iOS) را در نظر بگیرید و بر اساس آن برنامه را ایجاد کنید. اطمینان حاصل کنید که عکس ها، فیلم ها و آگهی ها از محتوا پشتیبانی می کنند و طرح را متعادل می کنند. آیکن ها و تصاویر پشتیبانی از متن به کاربر کمک می کند به راحتی از طریق اسکن محتوا با استفاده از این تصاویر زیبا، تجربه خوبی داشته باشند. اطمینان حاصل کنید که آیکون ها و تصاویر به کار رفته، از محتوا پشتیبانی می کند و مطابق با محتوا باشد. ۴ – زمان بارگیری را کنترل کنیددر حالی که خوب است که انیمیشن جاوا اسکریپت زیبا داشته باشیم تا توجه مشتریان را جلب کنیم اما اگر این کار کارایی را تحت تأثیر قرار دهد خوب نیست. یک صفحه با نیمی از تصاویر با آیکون های مختلف و عدم وجود سلسله مراتب محتوا منجر به طراحی بد می شود. و زمان بارگیری را کند می کند. هدف از طراحی خوب، ارائه راهنمایی، تمرکز و یک سلسله مراتب محتوا است. با کنترل و تنظیم محتوا می توانید زمان بارگیری را بهبود بخشید. ۵ – اندازه صحفه نمایشبه عنوان طراحان خوب، ما باید یک سایت را که متناسب با تمام اندازه صفحه نمایش است، ایجاد کنیم. ۱۰۲۴x768 پیکسل طرح بندی بهینه شده برای وب سایت ها است. ما می توانیم در مورد قطعنامه های معمولی استفاده شده از سایت های زیر اطلاعاتی بدست آوریم:

۱۰ اشتباه رایج در طراحی برنامه های کاربردی ۶ – نحوه ارتباط با مشتریبرای برخی از مشتریان سوالاتی پیش می آید که برای پاسخ دادن به آن ها راهی باید در پیش گذاشت. اما نمی شود که شماره تلفن تان را روی نرم افزار قرار دهید تا آن ها برای کوچک ترین سوال به شما زنگ بزنند بلکه باید در یک قسمت سوالات رایج را قرار دهیم تا به سوالات مشتریان پاسخ داده شود. ۷ – توجه به مخاطبان هدفاین بسیار مهم است طراحی اپلیکیشن باید به گونه ای باشد که با مخاطبان هدف سازگار باشد و نحوه استفاده از رنگ ها و طرح ها باید مطابق با سلیقه مخاطبان باشد تا آن ها از اپلیکیشن لذت کامل ببرند. و فروش شما بالا برود. ۸ – قرار دادن تبلیغات در جای اشتباهتبلیغات هسته ای برای هر نام تجاری برای تولید درآمد است، اما اگر آن را در برنامه و پر تحرک و ناراحت کننده برای کاربران، نشان دهید، تبلیغات شما نادرست است و شما باید استراتژی خود را از قرار دادن تبلیغات تغییر دهید.
۹ – فرم ثبت نام / ثبت نام پیچیده.از اطلاعات کاربران برای ثبت نام کدام موارد را لازم دارید؟ اگر شما نیاز به اطلاعات زیادی دارید، در مراحل مختلف برنامه، آن را جمع آوری کنید، به طوری که کاربر نگران مشاهده فرم های مختلف ثبت نام نباشد. ۱۰ – ترویج مشارکت اجتماعیشخصا با مشتریان خود ارتباط برقرار کنید، که هویت نام تجاری را تقویت می کند و رابطه را تقویت می کند.
ترجمه از medium.com :: برچسبها: ۱۰ اشتباه رایج در طراحی برنامه های کاربردی,طراحی برنامه های کاربردی , :: بازدید از این مطلب : 200 نوشته شده توسط : امامی
ایده های طراحی UI / UX همیشه نقش مهمی را در کمک به طراحان در طراحی اپلیکیشن موبایل iOS یا Android بازی می کنند. به همین دلیل است که طراحان اغلب زمان زیادی را صرف جستجوی انواع قالب های رایگان یا تجاری می کنند. در این مقاله، مجموعه ای از آخرین طرح های رابط کاربری اپلیکیشن های موبایل را آورده ایم. اپلیکیشن موبایل YONO.MP3 - برنامه موسیقی* طراحی اپلیکیشن موبایل توسط: آنتون Shmatko، استودیوی سبز کوسه، پاول کندکین *درباره نرم افزار: اپلیکیشن موبایل YONO.MP3 یک برنامه موسیقی است که نه تنها کاربران را قادر می سازد تا به موسیقی گوش دهند، بلکه از رادیو نیز می توانند برای دنبال کردن اخبار یا سایر مطالب جالب استفاده کنند. این یک نم افزار خوبی است برای اشتراک و کشف آهنگ های مورد علاقه، آلبوم ها و هنرمندان. * نکات برجسته: رابط کاربری این اپلیکیشن واقعا تمیز و چشمگیر و با یک طرح رنگی مناسب است: تمام رابط های طراحی شده با کنتراست رنگی زیبا بین قرمز و سیاه، استفاده شده است که آن را شیک می سازد. غلظت رنگ نیز در برخی از دکمه ها و بخش های کوچک رعایت شده است. این باعث می شود مردم روی این قطعات ویژه تمرکز کنند و به کاربران یک حس سلسله مراتب را بدهند. همپوشانی عکس ها، دکمه ها و آیکون نیز برای کاربران زیبا و راحت است. و در مجموع برنامه ای کاربر محور، زیبا و آسان برای استفاده است. اپلیکیشن موبایل ردیاب آبیاری - برنامه زندگی* طراحی اپلیکیشن موبایل توسط: Tubik *درباره برنامه: اپلیکیشن موبایل ردیاب آبیاری یک برنامه تلفن همراه است که می تواند کاربران را به آب مورد نیاز گیاهان و پیگیری آمار آبیاری برای هر کارخانه ای یادآوری کند. این برنامه برای پرورش دهندگان گل و گیاه مفید است. * نکات برجسته: این واقعا یک ایده عالی برای نظارت بر آمار آبیاری گیاهان است و همچنین به کاربران یادآوری می کند تا به موقع به گیاهان خود آب دهند. علاوه بر این، عکس های پس زمینه مختلف از گیاهان، یک حس تازه و شاد به کاربران می دهد. همچنین جزئیات بسیاری از گیاهان را برای کاربران فراهم می کند تا به راحتی و به آسانی شرایط گیاه مانند رطوبت، دما، نور و غیره را بدانند. طرح رنگ آن، پس زمینه سیاه و سفید با آیکون های سفید / سبز با موضوع اصلی (گیاه سبز)، کاملا در هم آمیخته است و برای کاربران قابل قبول تر است. گوش دادن - برنامه موسیقی* طراحی اپلیکیشن موبایل توسط: CD UXT *درباره نرم افزار: نرم افزارگوش دادن، نیز نمونه اولیه از نرم افزار موسیقی است که هدف آن ارائه تجربه های گوش دادن منحصر به فرد و دلپذیر از انواع مختلف موسیقی است. با رابط های روشن، مردم به راحتی می توانند آهنگ های مورد علاقه خود را از انواع کانال های موسیقی یا بر اساس صحنه های مختلف مانند New، Radio، Theme، Album، Drive، Wash، Sport، Work، Meet و غیره پیدا کنند و به آن گوش دهند. رابط کاربری سفارشی همچنین به کاربران اجازه می دهد تا به موسیقی بر اساس حالات مختلف گوش دهند. بنابراین، زمانی که می خواهید از دنیای موسیقی لذت ببرید این می تواند انتخاب خوبی باشد. * نکات برجسته: رنگ پس زمینه آبی سلطنتی آن کاملا با کلمات و عکس های سفید مطابقت دارد. تصاویر نشان دهنده صحنه های مختلف و کانال ها نیز جالب و زیبا هستند. و تمام آیکون ها و دکمه های آن با سایه های روشن نیز برجسته است به آسانی قابل رؤیت است و اغلب کاربران می توانند تجربه بسیار نرم و راحتی داشته باشند. بنابراین، کاربر پسند است. NightOwl Coffee - اپلیکیشن سفارش قهوه* طراحی اپلیکیشن موبایل توسط: Queble Solutions *درباره نرم افزار: نرم افزار سفارش قهوه می تواند به کاربران کمک کند که قهوه داغ در اندازه های مختلف و با کیفیت و به سرعت بر اساس نیازهای خود سفارش دهند. * نکات برجسته: سبک تصاویر در این برنامه منحصر به فرد است. پس زمینه خالص آن تزئین شده با گرافیک خاکستری ساده است و دکمه های زرد آن واقعا زیبا و شسته و رفته است. در مجموع یک نرم افزار ساده و زیبا است در کنار آسانی کار. Roomframes - نرم افزار مدیریت برنامه* طراحی اپلیکیشن توسط: Adrain Rudzik *درباره نرم افزار: اپلیکیشن موبایل Roomframes یک برنامه iOS است که می تواند به افراد کمک کند تا مکان هایی را که بازدید کرده اند به یاد بیاورد، به ویژه اتاق هایی که قبلا در آنجا خوابید و نمی خواهند در آینده فراموش کنند. * نکات برجسته: این اپلیکیشن موبایل چندین فریم رابط کاربری را برای اضافه کردن مکان های مختلف، هتل ها، ایستگاه های کاری یا دفاتر جدید و غیره را دارد. در هر مکان می توان تاریخ، عکس، توضیحات و جزئیات بیشتری را اضافه کرد تا هیچ چیز فراموش نشود. زمینه سفید خالص آن، همه عکس ها، برچسب ها، یادداشت ها و توصیف ها را برجسته تر را می سازد. این برنامه یک نرم افزار عالی برای کاربران است که می توانند خاطرات خود را به یاد بیاورند و آن ها را با دوستان و خانواده به اشتراک گذارند. اپلیکیشن موبایل اسلاید اتومبیل ios - برنامه زندگی* طراحی اپلیکیشن توسط: ملانی روا *درباره برنامه: اپلیکیشن موبایل اسلایدی iOS برنامه ای برای تلفن های همراه با سیستم عامل iOS است که می تواند به کاربران در طبقه بندی، جستجو و انجام کسب و کار با اتومبیل ها کمک کند و همچنین یک ابزار خوب برای افرادی است دوستداران ماشین های مختلف هستند و می خواهند با این صاحبان این اتومبیل ها ارتباط برقرار کنند. * نکات برجسته: در این برنامه با زمینه های خالص طراحی شده، به کاربران اجازه می دهد تا اطلاعاتی از خودرو، مانند عکس های اتومبیل، قیمت ها، توضیحات و اطلاعات مالک، و غیره، را داشته باشند. رابط جستجو نیز کاربران را قادر می سازد اتومبیل های مورد نظر خود را با کلیک ساده پیدا کنند. کارولین - برنامه خرید* طراحی اپلیکیشن موبایل توسط: وردوشی آدامی *درباره برنامه: کارلین یک اپلیکیشن خرید است که کاربران، به ویژه کاربران خانم را قادر می سازد تا شلوار، کت، لباس و لباس های بیشتری را به دلخواه خود جستجو و خرید کنند. * نکات برجسته: پس زمینه خالص صورتی آن واقعا شیرین و جذاب برای کاربران خانم است. و آیکون ها و دکمه ها نیز ساده و است و به سادگی پیدا می شوند. علاوه بر این، مجموعه ای از صفحات را ارائه می دهد که شامل تقریبا تمام جزئیات مورد نیاز کاربر در هنگام جستجو و خرید لباس ها مانند خانه، حساب من، سفارشات من، سبد خرید، علاقه مندی های من، دعوت نامه های من و تنظیمات و غیره است. فضا - برنامه مدیریت* طراحی اپلیکیشن موبایل توسط: Doeun Shin *درباره برنامه: فضا یک اپلیکیشن موبایل است که به کاربران اجازه می دهد تا زندگی راحتتری داشته باشند. ارائه اطلاعات مفید بر اساس نیاز های کاربران، مانند ترافیک جاده ها و خیابان ها و اطلاعات آب و هوا، و ارائه صداهای زنگ مطابق با خلق و خوی مختلف از ویژگی های این نرم افزار است. * نکات برجسته: دارای طراحی زیبا به همراه دکمه های متحرک زنده و عکس های واقعی است. رنگ آبی آن نیز به کاربران اجازه می دهد تا بدون توجه به اینکه آیا در صبح یا شب استفاده می کنند احساس راحتی در استفاده از نرم افزار داشته باشند. علاوه بر این، کاربران را قادر می سازد تا زندگی خود را با بسیاری از رابط های عملکردی مانند تقویم، خدمات روزانه، خلاصه روز و دفتر خاطرات صوتی و غیره مدیریت کنند. بنابراین، شیرین و جذاب است. اپلیکیشن موبایل QuickBee - برنامه تبلیغاتی* طراحی اپلیکیشن موبایل توسط: Monish Mohanan *درباره برنامه: QuickBee یک اپلیکیشن موبایل تبلیغاتی طبقه بندی شده است که اطلاعات زندگی را برای کاربران در دسته های مختلف مانند اتومبیل، املاک، شغل، خدمات، آموزش و سایر دسته بندی ها ارائه می دهد. کاربران می توانند به راحتی ثبت نام کنند و یک پروفایل ایجاد کنند. * نکات برجسته: طراحی این برنامه بسیار زیبا و شسته رفته به نظر می رسد. دکمه های ساده و رنگارنگ نشان می دهد که دسته های متنوع و واضح فریم های تبلیغاتی محبوب را به صورت منظم نشان می دهند. آیکون های بردار آن به آسانی قابل درک است و عمدتا شامل برخی از صفحه های مفید مانند صفحه ورود، کاوش صفحه نمایش، فهرست فهرست رده و جزئیات صفحه، و غیره است. کیف پول - برنامه مالی
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||
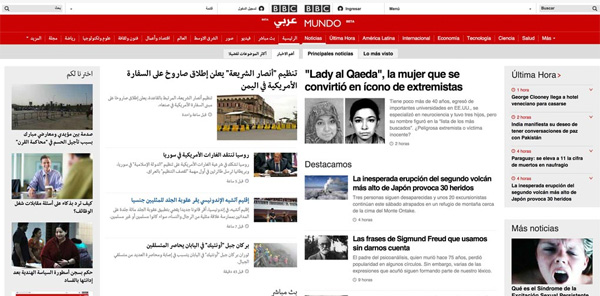
ارائه مطالب وب سایت در چندین زبان مختلف لایه های پیچیده جدیدی را به سایت شما اضافه خواهد کرد. اولین مانع شما ترجمه مقالات خواهد بود. طراحی وب سایت چند زبانه واقعا کار دشواری است. برای کمک به شما در این زمینه، من قصد دارم تا برخی نکات را ارائه دهم و برخی از تجارب خود را برای طراحی سایت های چند زبانه به اشتراک بگذارم.
اولین نکته عملا مربوط به طراحی وب سایت نیست، اما اهمیتی ندارد. هنگامی که محتوا شما در چندین زبان ارائه می شود بهتر است که به نرم افزار های ترجمه اعتماد نکنید. اشتباه نگیرید، ابزارهایی مانند Google Translate وجود دارند که استفاده از آن ها در طراحی وب سایت راحت است و هر روز در حال بهبود بیشتری هستند. اما دقت متن ترجمه شده اهمیت بسیار زیادی دارد.

همین دلیلی مناسب برای استخدام یک مترجم برای وب سایت می باشد. استفاده از سرویس های پولی و سیستم های ترجمه محور هم خوب است اما انسان ها دانش بهتری از نرم افزار ها در این زمینه دارند.
استفاده از یک وب سایت چند زبانه بدون داشتن توانایی برای تغییر زبان آن بی فایده است. اغلب در طراحی وب سایت های چند زبانه از یک منو کشویی استفاده می کنند که در سمت راست صفحه قرار می گیرند (برای محتوا از سمت راست به چپ گوشه سمت راست مناسب تر است).

پرچم ها اغلب برای نشان دادن یک زبان استفاده می شوند. با این حال، من خیلی با استفاده از پرچم ها موافق نیستم و دلایل خود را در زیر لیست کرده ام:
برای مثال:

بهتر است از ترتیب حروف الفبا برای انتخاب زبان ها استفاده نمایید. می توانید از نوار کناری ویکی پدیا برای درک بهتر و الهام گرفتن استفاده نمایید.
در طراحی برخی از وب سایت ها هنگامی که زبان تغییر می کند، کاربران را به صفحه اصلی هدایت می کنند. این می تواند گیج کننده باشد، زیرا پس از آن کاربران باید دوباره صفحه را پیدا کنند. برای حفظ رضایت بازدید کنندگان خود، آنها را به همان صفحه (ترجمه شده) انتقال دهید.
آیا می خواهید یک زبان پیش فرض برای بازدیدکنندگانی که اولین بار وارد وب سایت شما می شوند تنظیم شود؟ در حقیقت این امکان وجود دارد که زبان کاربر را تشخیص دهید و به طور خودکار صفحه برای زبان مورد نظر کاربر نمایش دهید.
محتوای شما باید قابل خواندن باشد، بنابراین مطمئن شوید که Encoding در هدر سایت به درستی و به صورت زیر تنظیم شده است:
<meta charset="utf-8">
سپس فونت های واقعی را در نظر بگیرید: فونت وب سایت شما باید با تمام زبان هایی که پشتیبانی می کنید، مخصوصا با زبان های غیر لاتین سازگار باشد. این به این معنی است که فونت مورد استفاده باید حاوی تمام کاراکتر ها و حروف الفبا باشد که شما به طور معمول نیاز دارید. بعضی از زبان ها شامل صدها کاراکتر می شوند و فونت ها را بسیار سنگین میکنند. در نتیجه، گروههای کاراکتری را که در فایلها وجود دارد تصحیح کنید.
چندین وبسایت وجود دارد که فونتهای غیر لاتین را ارائه می دهند، مانند typebank.co.jp.
این چیزی است که شما ممکن است از آن آگاه نباشید: زبان مسیری ندارد، اما اسکریپتی که در آن نوشته شده است چرا! به عنوان مثال، آذری (که توسط مردم آذربایجان صحبت می شود) را می توان با استفاده از اسکریپت های لاتین یا سیریلیک، به صورت LTR (چپ به راست) نوشت. به جای آن می توانید برای آن اسکریپت عربی بنویسید، در این صورت RTL (راست به چپ) نوشته می شود.

اکثر زبان ها از اسکریپت هایی استفاده می کنند که از چپ به راست قابلیت خواندن دارند. این موارد سبب تغییر طرح کلی وب سایت می شود. متن، تصاویر، ناوبری، ستون های فرعی، دکمه ها، منقطع ها، نوارهای پیمایش ... همه باید چپ چین یا راست چین شوند.
برای محتوا، جهت متن را "dir = rtl" مشخص کنید. این ویژگی توسط تمام مرورگرهای اصلی پشتیبانی می شود. در اینجا یک مثال HTML است:
<body dir="rtl">یا با استفاده از css:
.content {
direction: rtl; /* Right to Left */
}
یکی از دغدغه هایی که ما با آن مواجه شدیم، قطعه های متن RTL (مانند ترجمه های عربی، فارسی و عبری) در بین متون چپ چین است. متن RTL است، اما قطعه محتوا باید LTR باقی بماند. در کد های خطی بهتر است همیشه به صورت زیر باشد:
{;html, body { width: 100%
چند راه برای ساخت URL های وب سایت های چند زبانه وجود دارد. هر کدام دارای مزایا و معایبی هستند.
ccTLD
دامنه سطح بالای کشوری (ccTLD) به یک کشور خاص مرتبط است، مانند .fr برای فرانسه و .es برای اسپانیا.
ccTLD ها یک سیگنال واضح برای موتورهای جستجو هستند که یک وب سایت در آن کشور کاربران را هدف قرار می دهد. مکان سرور بی اهمیت است و وب سایت ها را به راحتی جدا می شوند. بزرگترین معایب دسترسی به این دامنه ها و هزینه های اضافی است.
زیر دامنه به اضافه gTLD
دامنه ای که به یک کشور یا منطقه وابسته نیست. محبوب ترین آن ها .com است، اما دیگر دامنه های عمومی نیز استفاده می شوند، مانند .net و .org.
این gTLD ها را می توان در ترکیب با یک زیر دامنه مورد استفاده قرار داد، به عنوان مثال fr.website.com. راه اندازی آن آسان است و اغلب موتورهای جستجو این نوع جغرافیا را درک می کنند. با این حال، کاربران ممکن است همیشه زبان محتوا را بر اساس URL شناسایی نکنند.
زیرپوشه به اضافه gTLD
زیر پوشه ها همپوشانی زیر دامنه هستند. آنها اغلب برای ساختن محتوا (به عنوان مثال website.com/blog یا website.com/tshirts) مورد استفاده قرار می گیرند، اما همچنین می توانند برای اهداف جغرافیایی استفاده شوند. در این مورد ما از website.com/fr برای ساخت URL هایمان استفاده می کنیم.
زیر پوشه ها به نوعی قرینه زیر دامنه ها هستند. آنها اغلب برای ساختن محتوا (به عنوان مثال website.com/blog یا website.com/tshirts) مورد استفاده قرار می گیرند، اما می توانند برای اهداف جغرافیایی نیز استفاده شوند. در این مورد ما از website.com/fr برای ساخت URL هایمان استفاده می کنیم.
با استفاده از این تکنیک ها، همه چیز را می توان در همان سرور میزبانی کرد. راه اندازی آن بسیار آسان است و شما می توانید از Google Search Console برای شناسایی زبان های مختلف استفاده کنید. یک مورد نگران کننده این است که کاربران ممکن است تنها از طریق URL موقعیت جغرافیایی را تشخیص ندهند (به عنوان مثال webshop.com/de/ در آلمان است یا نه؟).
در نهایت، پارامترهای URL وجود دارند. به عنوان مثال website.com؟country=it. استفاده از پارامترهای URL توصیه نمی شود، زیرا تفسیر آن ها برای موتورهای دشوار است.
ساب دامین ها اغلب برای جدا کردن محتوا های متفاوت استفاده می شوند. از آن جا که وب سایت های چند زبانه اغلب دارای محتوا های یکسانی هستند، استفاده از زیر پوشه ها بیشتر توصیه می شود.
شما می توانید از زبان در URL استفاده کنید، مثلا:
website.com برای نسخه استاندارد.
website.com/uk/ برای نسخه بریتانیا.
website.com/es/ برای بازدید کنندگان اسپانیایی زبان.
و یا زبان و مکان را ترکیب کنید:
website.com/en-us/ برای مشتریان انگلیسی زبان در ایالات متحده.
website.com/en-uk/ برای مشتریان زبان انگلیسی در انگلستان.
website.com/es-us/ برای مشتریان اسپانیایی زبان در ایالات متحده.
برای جلوگیری از مسائل مربوط به محتوا تکراری، بهتر است یک نسخه دلخواه برای هر زبان / مکان تعیین شود. ما می توانیم از یک لینک ساده برای این استفاده کنیم، یعنی rel = "alternate" hreflang = "x". برچسب های hreflang چندگانه باید بر روی یک صفحه استفاده شوند.
در یک صفحه وب، کد ممکن است مانند زیر باشد:
<link rel="alternate" href="example.com" hreflang="en-uk" />
<link rel="alternate" href="example.com/us/" hreflang="en-us" />
<link rel="alternate" href="example.com/au/" hreflang="en-au" />
هنگام طراحی وب سایت چند زبانه چندین نکته دیگر هم وجود دارند که بایستی در نظر گرفته شوند.
تاریخ
هر کشوری از یک فرمت تاریخ مشابه با دیگر کشور ها استفاده نمی کند. گاهی اوقات شما باید تاریخ های مربوط به تقویم های مختلف را نیز استفاده نمایید.
نگرانی های اخلاقی
کشورها دیدگاه های اخلاقی متفاوتی دارند. یک طبیعت خاص فرهنگی از جنسیت، طنز، نمادین و غیره وجود دارد که به راحتی در هنگام ترجمه یک وب سایت نادیده گرفته می شوند. به عنوان مثال: در برخی کشورها کاملا قابل قبول است که یک عکس بدون حجاب دیده شود ولی در اکثر کشور های اسلامی اینطور نیست. پس هنگام طراحی وب سایت چند زبانه به این نکته نیز توجه ویژه داشته باشید.
کپچا ها
آیا از کپچا ها در وب سایت خود استفاده می کنید؟ اطمینان حاصل کنید کپچا تولید شده با زبان سایت شما متناسب است.

شماره تلفن ها
با استفاده از شماره تلفن های موجود در وب سایت خود که شامل کد کشور ها هستند به بازدیدکنندگان خود کمک نمایید.
برگرفته از سایت tutsplus
|
| |
| وب : | |
| پیام : | |
| 2+2=: | |
| (Refresh) | |
|
متن دلخواه شما
|
|